Bootstrapをつかって自己紹介のページを作成する

今回は、Bootstrapをつかった自己紹介ページの作成方法について紹介します。
こんな方におすすめです。
Bootstrapをつかって自己紹介のページを作ってみたい方
目次
Bootstrapとは
BootstrapはTwitter社が開発したCSSのフレームワークです。
Webページを作成する場合は、HTMLとCSSを使います。
このとき、CSSのクラス名や、styleに対して命名ルールはありません。
Bootstrapは、よく使われるスタイルの命名と定義をあらかじめ用意しており、そのルールに沿って利用することで、ある程度決まったデザインのページを作成することができます。
備考
- プロジェクトによっては、cssの命名ルールや、レイアウトのサンプルをあらかじめ用意している場合があります。
用意するもの
Bootstrapをつかって自己紹介のページを作成するために用意するのは以下の通りです。
- エディタ
- ブラウザ
簡単なHTML
簡単なHTMLを作成します。
エディタは何でもよいですが、ここではVisual Studio Code(以降VSC)を使用します。
新規ファイルを作成します。ここでは「sampl.html」とします。
VSCにはEmmetという機能があります。
Emmetとは
Emmetは既定形式の入力補完機能によりHTML、XML、XSL等を素早く編集できる、テキストエディタ用プラグインです。
「db」と入力することで「display:block」と入力の補助ができます。
コーディングの時間を短縮できるメリットがあります。
HTML作成
「html:5]を入力します。入力すると以下のコードが保管されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTMLの言語を日本語にします。
<html lang="jp">
Bootstrapの呼び出し
Bootstrapを利用できるようにします。ブラウザからBootstrapのページを表示します。
ここではCDNをつかいます。CDNはコンテンツデリバリネットワーク(Content Delivery Network)の略です。
WebページではJavaScriptやCSS、画像ファイル等の静的ファイルを使って表示します。CDNを使用しない場合は、これらの静的ファイルはWebサーバから取得します。
Webサーバにアクセスがが集中するためサーバーへの負荷が増加しますが、CDNをつかうことで負荷分散をすることができます。
以下のようにCDNの記述をコピーして「titel」タグの下にコピーした内容を貼り付けます。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
Bootstrapの参考ページ
Bootstrapのレイアウトは以下のページで参考にできます。
Bootstrapの公式ページのドキュメントです。
レイアウト、コンテンツ、カードなど様々なパターンを紹介したページです。
基本的にはこのページを参考にしながらコーディングを行います。
トップ
トップページを作成します。
ここでは、余白なしコンテナ、画面サイズに合わせた高さ、文字の上下左右中央よせ、背景色(グラデーション)について記載します。

余白なしコンテナ
余白なしで画面いっぱいに表示します。
コンテナをつかって画面のサイズを決めます。コンテナ画面の外枠として利用されます。
画面のデザインにもよりますが、今回は余白なしの「.container-fluid」を使います。
※説明上「.」はcssのクラスを表現します。
<body>
<div class="container-fluid" >
</div>
</body>
画面高さ最大
高さを設定します。画面の高さの単位は「vh」を使います。高さは「style」属性を使います。Bootstrapでは高さを指定するclassは用意されていないようです。
<body>
<div class="container-fluid" >
<div style="heights:100vh">
</div>
</div>
</body>
文字中央よせ
自己紹介ページのタイトル文字を上下左右の中央に配置します。
上下中央に配置する場合は以下のclassを使います。
「.d-flex」「.align-items-center」
左右中央に配置する場合は以下のclassを使います。
「.justify-content-center」
<body>
<div class="container-fluid" >
<div class="d-flex align-items-center justify-content-center" style="heights:100vh">
<h1>自己紹介</h1>
</div>
</div>
</body>
背景色
背景色は、独自にclassを定義します。
なお、参考にしたサイトは以下の通りです。
グラデーション用のCSSを定義します。
字の色は、「.text-white」を使い白にします。
<head>
<style>
.back-color-gradient {
background: linear-gradient(#1E00FF, #05FBFF);
}
</style>
</head>
<body>
<div class="container-fluid back-color-gradient text-white" >
<div class="d-flex align-items-center justify-content-center" style="heights:100vh">
<h1>自己紹介</h1>
</div>
</div>
</body>
セカンド
2列で経歴を記載します。左側に画像、右側に経歴を記載します。
ここでは、余白ありコンテナ、グリッドの使い方について記載します。

経歴のタイトル
余白ありのコンテナ「.container」を使用します。
<div class="container" >
</div>
グリッドを使用します。
Bootstrapでは「.row」(行)と「.col」(列)を使ってグリッドを作成します。
列は最大12列です。
またグリッドの中にグリッドを設定設定することも可能です。
その中に「h2」タグを使ってタイトル行を作成します。
<div class="container" >
<div class="row">
<div class="col">
<h2>経歴</h2>
</div>
</div>
</div>
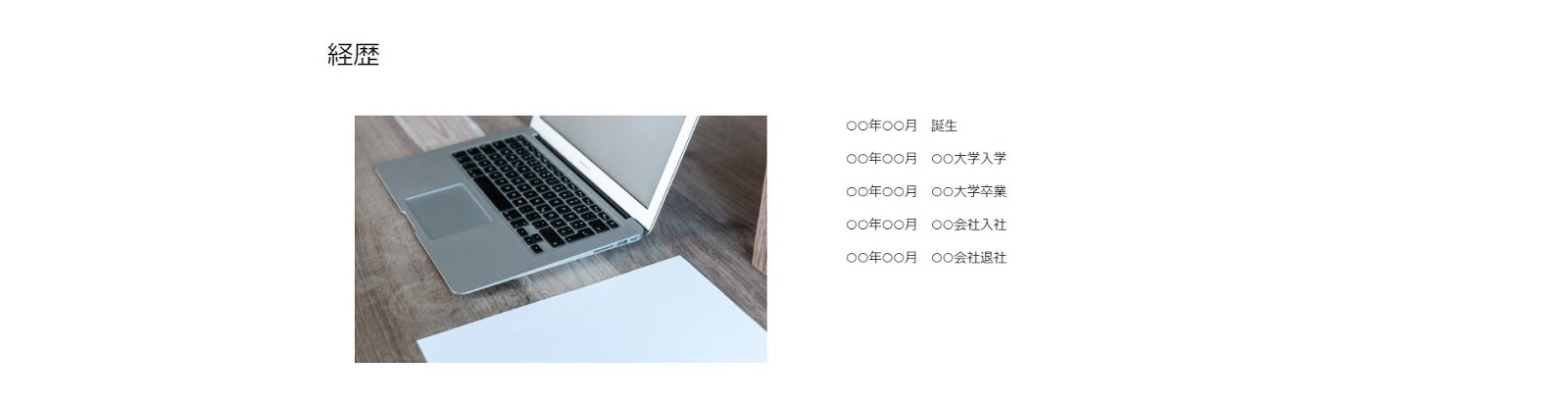
経歴の内容
左右でグリッドを分けます。
左右の列を6,6で分割します。
「.col-6」のクラスを記入します。この数字の部分は1~12までを選択できます。
row
1
2
3
4
5
6
7
8
9
10
11
12
今回は半分の領域を使います。
row
col-6
col-6
<div class="container" >
<div class="row">
<div class="col">
<h2>経歴</h2>
</div>
</div>
<div class="row">
<div class="col-6"></div>
<div class="col-6"></div>
</div>
</div>
スマホで表示する際に折り返しするように変更します。
「.col-ms-6」のクラスを記入します。「ms」を設定することでスマホ以下の時に折り返しができます。
<div class="container" >
<div class="row">
<div class="col">
<h2>経歴</h2>
</div>
</div>
<div class="row">
<div class="col-ms-6"></div>
<div class="col-ms-6"></div>
</div>
</div>
左領域画像設定
左領域に画像を表示します。「img」タグを使います。なお、横幅はstyle属性で設定します。
※独自にclassを定義することも可能です。
<div class="container" >
<div class="row">
<div class="col">
<h2>経歴</h2>
</div>
</div>
<div class="row">
<div class="col-ms-6">
<img style="width: 500px;" src="https://xxxx./xxx.jpg">
</div>
<div class="col-ms-6"></div>
</div>
</div>
右領域設定
右領域に経歴を表示します。グリッドの中にグリッドを設定します。
グリッドの中で「.row」と「.col」のクラスを設定します。
<div class="container" >
<div class="row">
<div class="col">
<h2>経歴</h2>
</div>
</div>
<div class="row">
<div class="col-ms-6">
<img style="width: 500px;" src="https://xxxx./xxx.jpg">
</div>
<div class="col-ms-6">
<div class="row">
<div class="col">
<p>○○年○○月 誕生</p>
</div">
</div>
<div class="row">
<div class="col">
<p>○○年○○月 入学</p>
</div">
</div>
<div class="row">
<div class="col">
<p>○○年○○月 卒業</p>
</div">
</div>
<div class="row">
<div class="col">
<p>○○年○○月 入社</p>
</div">
</div>
<div class="row">
<div class="col">
<p>○○年○○月 退社</p>
</div">
</div">
</div>
</div>
</div>
まとめ
簡単ですが、Bootstrapを使った自己紹介ページ作成について投稿しました。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。