Flutterでコンテナをグリッドのように配置
11:05

Flutterでコンテナを5行7列のグリッドのように配置する方法について紹介します。
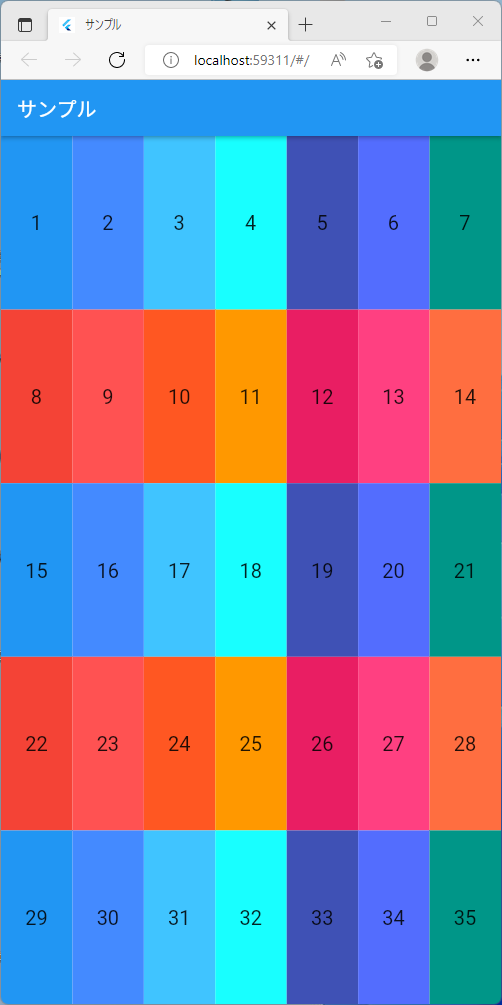
画面のサイズに合わせて調整できるようにします。
今回の手順は以下のとおりです。
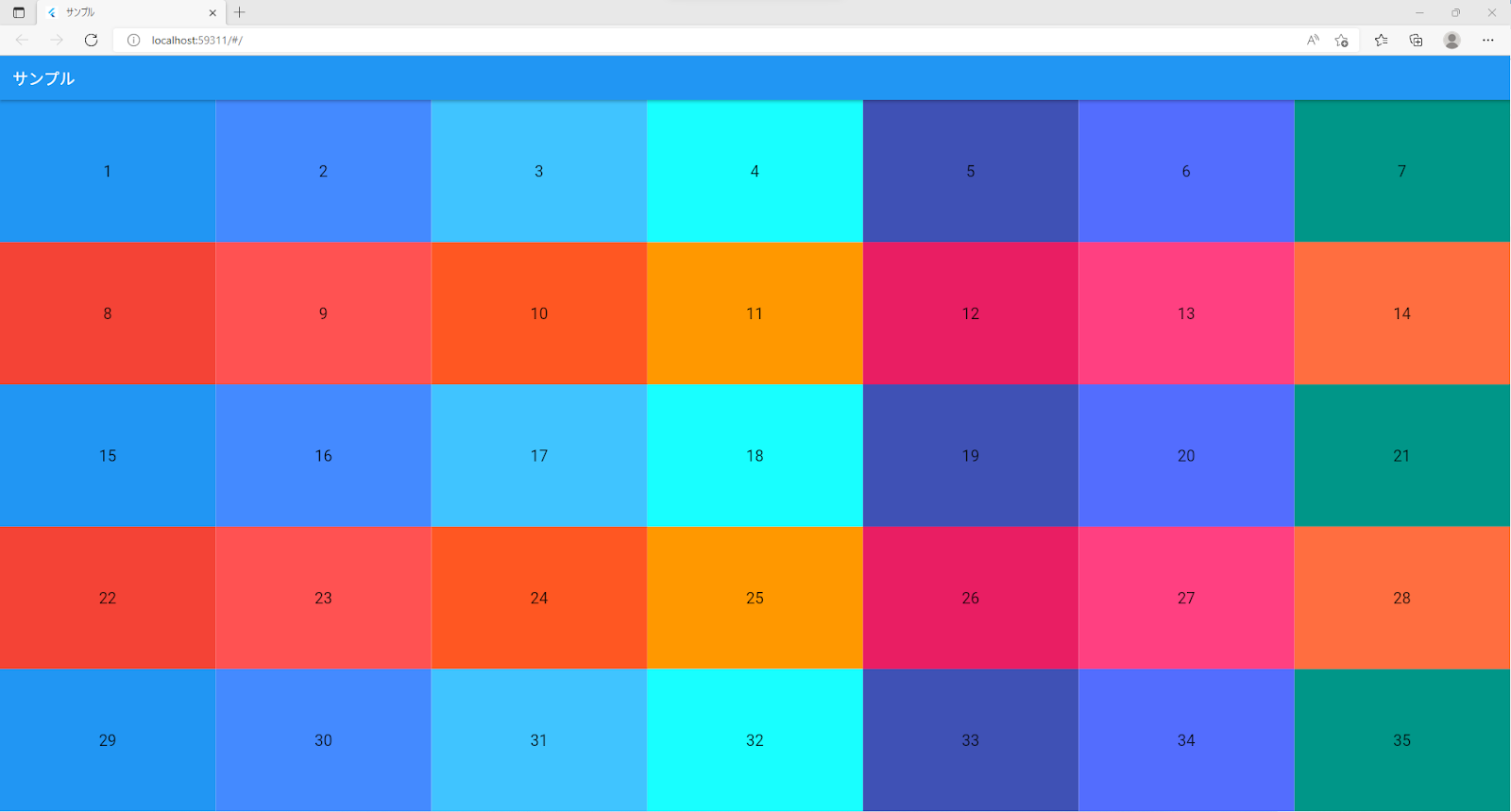
完成形のイメージ
完成形のイメージです。


なお、番号と背景色については紹介を省略します。
コンテナの構成
コンテナの構成について紹介します。
Column
行の構成です。今回は5行作成します。
Flutterdで行を設定する場合はColumnWidgetを使います。
・・・略・・・
body: Column(
children: <Widget>[
Container(),
Container(),
Container(),
Container(),
Container(),
]
)
なお縦方向に広げるために、Expandedを利用します
・・・略・・・
body: Column(
children: <Widget>[
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
]
)
Row
列を構成します。今回は7列作成します。
列はRowWidgetを使います。
・・・略・・・
Expanded(
child: Container(
child: Row(
children: <Widget>[
Container(),
Container(),
Container(),
Container(),
Container(),
Container(),
Container(),
),
),
),
・・・略・・・
ここでも、Expandedを利用します。
・・・略・・・
Expanded(
child: Container(
child: Row(
children: <Widget>[
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
Expanded(
child: Container(),
),
]
),
),
),
・・・略・・・
また、高さを広げる場合はheight: double.infinityを使います。
・・・略・・・
Expanded(
child: Container(
child: Row(
children: <Widget>[
Expanded(
child: Container(
height: double.infinity
),
),
Expanded(
child: Container(
height: double.infinity
),
),
Expanded(
child: Container(
height: double.infinity
),
),
Expanded(
child: Container(
height: double.infinity
),
),
Expanded(
child: Container(
height: double.infinity
),
),
Expanded(
child: Container(
height: double.infinity
),
),
Expanded(
child: Container(
height: double.infinity
),
),
]
),
),
),
・・・略・・・
まとめ
Flutterでコンテナを5行7列のグリッドのように配置する方法について紹介しました。
Column、Row、ExpandedのWidgetを使うことで簡単に伸張性のある画面ができます。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。