Flutterでカレンダーを作成する

Flutterで簡単なカレンダーを作成します。
今回の手順は以下のとおりです。
目次
フローチャート
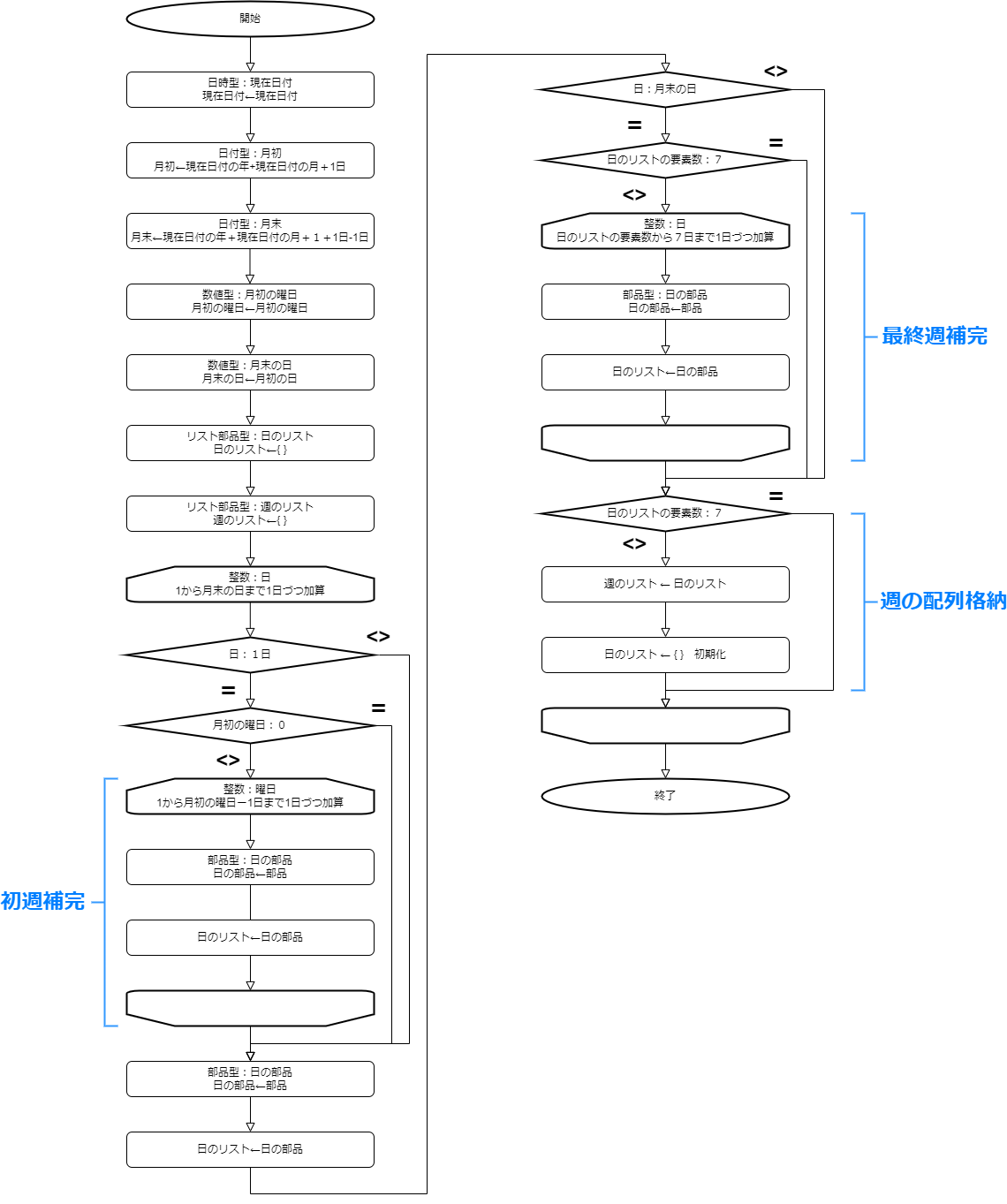
今回作成するカレンダーのフローチャートです。

初期値設定
カレンダーに関係する初期値や変数を設定します。
今日
今日(現在日時)を取得して変数に格納します。日付を扱うためDateTimeクラスを使います。
// 現在日時
DateTime today = DateTime.now();
DateTime.now()を使って現在日時を取得します。
月の最初の日
月の最初の日を取得し変数に格納します。年月日の日を1日に設定することで月の最初の日を取得することができます。
// 月の最初の日
DateTime firstDayOfMonth = DateTime(today.year, today.month, 1);
月の最後の日
月の最後の日を取得し変数に格納します。年月日の月をプラス1日、日を1日に設定すること翌月の最初の日になります。その日の前日で-1日を設定することで月末を取得することができます。
// 月の最後の日
DateTime lastDayOfMonth = DateTime(today.year, today.month + 1, 1).add(const Duration(days: -1));
月の最初の日の曜日
月の最初の日の曜日を取得し変数に格納します。weekdayプロパティで取得できます。曜日は1,2,3,...と整数で返却されます。1が月曜日、2が火曜日・・7が日曜日です。
// 月の最初の日の曜日
int firstDayOfWeek = firstDayOfMonth.weekday;
月の最後の日の日
月の最後の日の日を取得し変数に格納します。ここで、月の最後の日の日とは、2022/08/31であれば、31の整数のことです。
// 月の最初の日の曜日
int lastDays = lastDayOfMonth.day;
日のリスト
日のリストを設定します。日のリストは、月、火、水・・・日までの部品を格納するリストです。
// 日のリスト
List<Widget> dayList = [];
週のリスト
週のリストを設定します。週のリストは、日のリストを格納するリストです。
// 週のリスト
List<Widget> weekList = [];
日の繰返し
月の最初の日から、月の最後の日まで繰り返します。
繰返しは、For文を使います。インクリメントの変数はincDayとします。
月の最初の日は必ず1日から始まるので、1を設定します。
繰返しの最大数は、月の最後の日の日を設定します。
for (int incDay = 1; incDay <= lastDays; incDay++) {
・・・略・・・
}
初週の補完
月の最初の日は必ず月曜日から始まるとは限りません。今回は、カレンダーは一番左から表示するために、月の最初の日の曜日に一致するまでデータを保管します。
初週の補完の条件
初週の補完の条件は、①1日であること、かつ、②月の最初の日の曜日が1月曜日でないことです。
if (incDay == 1 && firstDayOfWeek != 1) {
・・・略・・・
}
補完数繰り返し
補完する日数分繰り返しをおこないます。
週の最初の曜日1から、月の最初の日の曜日の前日の曜日までを繰り返します。
繰返しは、For文を使います。インクリメントの変数はincFistWeekとします。
for (int incFistWeek = 1; incFistWeek < firstDayOfWeek; incFistWeek++) {
・・・略・・・
}
補完データの作成
補完するデータを作成します。
補完するデータは部品(Widget)です。
作成した部品は、日のリストに追加します。
dayList.add(
Expanded(
child: Container(
height: double.infinity,
color: Colors.cyan,
child: const Text('-'),
),
),
);
カレンダーデータの作成
カレンダーのデータを作成します。
テキストに出力する日は、incDayを文字に型変換(cast)をして設定します。
作成した部品は、日のリストに追加します。
dayList.add(
Expanded(
child: Container(
height: double.infinity,
color: Colors.cyan,
child: Text(incDay.toString()),
),
),
);
終週補完
月の最終がグリッドの列に足りない場合にデータを保管します。
終週の補完の条件
終週の補完の条件は、①月の最後の日の日であること、かつ、②日のリストのデータ要素が7でないことです。
if (incDay == lastDays && dayList.length != 7) {
・・・略・・・
}
補完数繰り返し
補完する日数分繰り返しをおこないます。
日のリストのデータ要素から足りない分の要素を繰り返します。
繰返しは、For文を使います。インクリメントの変数はincLastWeekとします。
for (int incLastWeek = dayList.length + 1; incLastWeek <= 7; incLastWeek++) {
・・・略・・・
}
補完データの作成
補完するデータを作成します。
補完するデータは部品(Widget)です。
作成した部品は、日のリストに追加します。
dayList.add(
Expanded(
child: Container(
height: double.infinity,
color: Colors.cyan,
child: const Text('-'),
),
),
);
週の配列格納
日のリストを週の配列に格納します。
条件は日のリストの要素が7のときに週のリストに格納します。
格納後は日のリストの配列を初期化します。
if (dayList.length == 7) {
weekList.add(
Expanded(
child: Row(
children: dayList,
),
),
);
dayList = [];
}
画面確認
画面を表示して確認します。

まとめ
Flutterで簡単なカレンダーを作成しました。
参考になれば幸いです。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。