Djangoを使ってHello Worldを表示する

今回はPythonのWebアプリケーション用フレームワークのDjangoでアプリ作成について投稿します。
こんな方におすすめです。
PythonのDjangoを使ったことがない人
PythonのDjangoを使ってみたい人
Djangoをインストールは以下を参照してください。

Webアプリページ作成
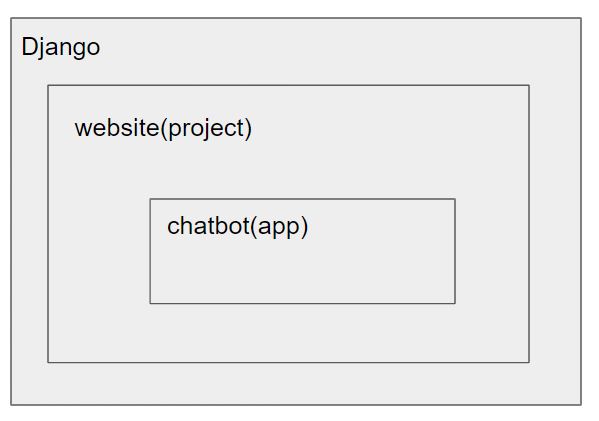
project(プロジェクト)とapp(アプリ)の関係図です。

今回の構成イメージはDjangoフレームワークでwebsiteプロジェクトを作成し、その中にcatbotアプリを作成します。
アプリを作成するため以下のコマンドを入力します。
「Anaconda Prompt(anaconda3)」を起動します。
Djangoのプロジェクトを作成します。
プロジェクトを作成する場所まで移動します。
例「D:\python_workspace\django」に作成します。
cd D:\python_workspace\django
プロジェクトを作成します。
例「website」とします。
django-admin startproject website
アプリを作成します。
manage.pyがある場所に移動します。
cd D:\python_workspace\django\website
以下のコマンドを入力します。
python manage.py startapp chatbot
コマンドを入力すると、以下のフォルダが作成されます。
website/
┗ chatbot/
┣ __init__.py
┣ admin.py
┣ apps.py
┣ migrations/
┃ ┗ __init__.py
┣ models.py
┣ tests.py
┗ views.py

webアプリの流れです。
ブラウザからリクエストを送ります。urlに書かれているパスをプロジェクトwebsiteのurls.pyで確認します。
urls.pyにはchatbot/urls.pyを参照するように記載します。
chatbot/urls.pyはchatbot/views.pyを参照します。
chatbotの関数でリクエストを受け取って'Hello World!'の文言をレスポンスで変換します。
HTMLのタグは書いていないので、返却するのは文字列になります。
website/urls.pyコーディング
website/urls.pyコードを入力します。
website/
┣ chatbot/
┃ ┣ ・・・略・・・
┗ urls.py
from django.contrib import admin
from django.urls import path
from django.conf.urls import include, url
urlpatterns = [
path('admin/', admin.site.urls),
path('chatbot/', include('chatbot.urls')),
]
from django.conf.urls import include, url
import include, urlからdjango.conf.urlsをインポートします。
path('chatbot/', include('chatbot.urls')),
chatbot/はURI(ブラウザのドメインの後ろのパス)です。
chatbot.urlsは、pythonで作成したアプリ配下にあるurlsを指定します。
chatbot/urls.pyコーディング
chatbot/urls.pyに以下のコードを入力します。chatbot/urls.pyは自動で作成されないため手動で作成して下さい。
ディレクトリ構成です。
website/
┗ chatbot/
┣ ・・・略・・・
┗ urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.chatbot, name='chatbot'),
]
from django.conf.urls import include, url
import include, urlからdjango.conf.urlsをインポートします。
from . import views
viewsをインポートします。
urlpatterns = [
path('', views.chatbot, name='chatbot'),
]
urlpatternsを設定します。
「''」は空を表します。「chatbot/」スラッシュ以降を記載します。
第二引数は「views.chatbot」です。chatbotはviesファイル記載する関数名です。
name='chatbot'はname=URL名称でviewsで利用する際の変数名になります。
ちなみに古いバージョンの場合は以下のような書き方もできます。 url関数を使ってパスを正規表現で記載します。
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.chatbot, name='chatbot'),
]
chatbot/views.pyコーディング
chatbot/views.pyコードを入力したらviewを修正します。このファイルはappを作成した時点で自動で作られます。
from django.http.response import HttpResponse
def chatbot(request):
return HttpResponse('Hello World!')
from django.http.response import HttpResponse
HttpResponseをインポートします。
def chatbot(request):
return HttpResponse('Hello World!')
chatbot関数を作成します。この関数はurls.pyで指定したviews.chatbotと対応します。
戻り値をHTTPレスポンスで返却します。このとき文字列Hellow World!を返却します。
まとめ
pythonのサーバを起動します。
コマンドラインでmanager.pyがあるファイルまで移動します。
website/
┣ chatbot/
┃ ┣ ・・・略・・・
┗ manager.py
cd D:\python_workspace\django\website
サーバを起動します。
python manage.py runserver
サーバが起動したらブラウザにurlを入力します。
http://127.0.0.1:8000/chatbot/

Hello World!が表示されます。
以上で完了です。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。