サイトマップのデザインをおしゃれにしたい!(13日目)
こんにちは Tomoです。
今日は先日作成したサイトマップのデザイン考えてみようと思います。
サイトマップのデザインをおしゃれにしたい!
囲み線にタイトルをつけたいと思います。
- リンク1
- リンク2
HTMLの構造は以下の通りです。
<div class="div-sitemap">
<span>タイトル</span>
<ul>
<li>リンク1</li>
<li>リンク2</li>
</ul>
</div>
「div」タグで枠線を作成します。「span」タグにタイトルを書きます。「ul」「li」にサイトのリンクを記載します。
次にCSSのスタイルを記載します。
.div-sitemap {
position: relative;
margin: 5px;
padding: 5px;
border: solid 3px #99CFE5;
border-radius: 10px;
}
.div-sitemap span {
position: absolute;
top: -13px;
left: 20px;
padding: 0 10px;
line-height: 1;
font-size: 22px;
background: #FFF;
color: #99CFE5;
font-weight: bold;
}
「div」タグのCSSについて解説します。
「position: relative;」のpositionは、divタグの位置を決めます。relativeはdivタグの現在値を基点に相対的に位置を決めることができます。
relativeにすることで、top、leftの位置の移動ができるようになります。なくても動きますが、今回は記載しておきます。
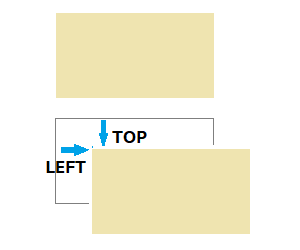
「margin: 5px; padding: 5px;」は、内側と外側の位置をずらします。
padding margin なし
margin-left: 10px;
padding-left: 10px;
padding-left: 10px; margin-left: 10px;
「padding margin なし」を基点として説明します。
「margin-left: 10px;」divタグ自体が左に10px移動しています。divタグの移動に合わせて文字の位置もずれています。
「padding-left: 10px;」divタグの文字が左に10px移動しています。
「padding-left: 10px; margin-left: 10px;」divタグと文字の両方が10px移動しています。
「border: solid 3px #99CFE5;」はsolidが実践、線の太さが3px、#99CFE5は色を表します。
「border-radius: 10px;」は、角を丸くします。数値が大きいほど丸みが広がります。
「span」タグのCSSについて解説します。
「position: absolute;」はdivタグの位置を親を基点とします。
残りの項目については、文字の設定のためここでは省略します。
まとめ
今回はサイトマップのスタイルを変更してみました。
最近はCSSが優秀で、以前はJavaScriptでやってたことをスタイルシートだけでできたりします。
今後もスタイルシートを活用したいと思います。
何はともあれ、ちょっとはおしゃれになったかな?