react-markdownとremark-gfmを使ってみる

最近markdown形式でメモを取るようになりました。
Reactの勉強もかねてreact-markdownの使い方を勉強します。
react-markdownを使ったことがない方、react-markdownでアプリを作ってみたい方の参考になればと思います。
環境はDockerを使ったReact環境を利用します。
環境構築については、以下のブログを参考にしてください。


環境構築が面倒な方は、以下のコードサンドボックスがおすすめです。
react-markdownは以下の手順で進めていきます。
react-markdownとremark-gfmインストール
react-markdownとremark-gfmをインストールします。
前提として上記で紹介しているDocker環境を使います。
インストール前にdocker-composeを停止します。
docker-compose.ymlファイルがある場所で以下のコマンドを入力してください。
docker-compose down
インストールを行います。
docker-compose run --rm web sh -c "cd react-project && npm install react-markdown remark-gfm"
追加したパッケージがpackage.jsonに記載されていれば成功です。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ package.json
以下のように記載されます。
・・・略・・・
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.2.0",
"@testing-library/user-event": "^13.5.0",
"axios": "^0.27.2",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-markdown": "^8.0.3",
"react-scripts": "5.0.1",
"remark-gfm": "^3.0.1",
"web-vitals": "^2.1.4"
},
・・・略・・・
以上でインストールは終了です。
markdown表示
react-markdownをつかってみます。
Reactのapp.jsの内容を更新します。
更新するファイルは以下のファイルです。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ src/
┗ app.js
下記のように書き換えます。
import ReactMarkdown from "react-markdown";
function App() {
return (
# Hello World
);
}
export default App;
docker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
# Hello WorldがH1タグでHello Worldと表示されます。
textareaを使った入力
Textareaのタグにで入力したMarkdown形式の内容をHTML形式で表示します。
Reactのapp.jsの内容を更新します。
import { useState } from "react";
import ReactMarkdown from "react-markdown";
import remarkGfm from 'remark-gfm';
function App() {
const [text, setText] = useState("");
const onChangeText = (event) => setText(event.target.value);
return (
<div className="App">
<textarea
value={text}
style={{ width: '50%', height: '300px' }}
onChange={onChangeText}
></textarea>
<ReactMarkdown remarkPlugins={[remarkGfm]}>{text}</ReactMarkdown>
</div>
);
}
export default App;
「useState」をつかって入力した値を表示します。
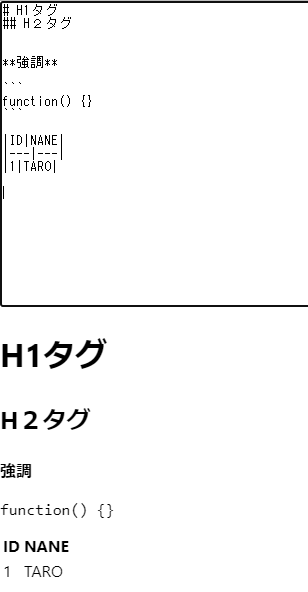
以下ブラウザの表示イメージです。

まとめ
react-markdownとremark-gfmをインストールしてmarkdownの簡単なアプリを作成しました。
CSSをつかったデザインができていないので今後紹介していきたいと思います。
FlaskとMaridaDBをつかって保存、取得などにもチャレンジしていきたいです。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。