Markdwon形式のメモ管理(複数管理 第ニ回)

複数のMarkdownデータを管理の第二回目です。
取得したMarkdownのデータを選択し、詳細画面を表示する対応を行います。
前回の内容は以下を参照してください。

ReactでMarkdownのデータを複数管理する手順は以下のとおりです。
FlaskのAPI改修
Flaskのapp.pyを修正します。
import os
from flask import Flask, request
from flask_cors import CORS
import pymysql.cursors
import json
RESULT_CODE_SUCESS = 'sucess'
app = Flask(__name__)
CORS(app)
@app.route("/", methods=["GET"])
def test():
return "Hello World"
RESULT_CODE_SUCESS
@app.route('/mariadb')
def mariadb():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
with conn.cursor() as cur:
sql = "SELECT * FROM user"
cur.execute(sql)
results = cur.fetchall()
return results[0]
@app.route('/markdown', methods=["POST"])
def post_markdown():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
cur = conn.cursor()
markdown = request.json["body"]
cur.execute(f"INSERT INTO markdown(body) values('{markdown}')")
conn.commit()
return RESULT_CODE_SUCESS
@app.route('/markdown', methods=["GET"])
def get_markdown():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
with conn.cursor() as cur:
sql = "SELECT * FROM test.markdown"
cur.execute(sql)
results = cur.fetchall()
return json.dumps(results, indent=2)
@app.route('/markdown/<path:path>', methods=["GET"])
def get_markdown_url(path):
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
with conn.cursor() as cur:
sql = "SELECT * FROM test.markdown WHERE url = '" + path + "'"
cur.execute(sql)
results = cur.fetchall()
return json.dumps(results[0], indent=2)
get_markdown_url()の関数を追加しました。
app.routeの<path:path>を引数として受け取ります。
urlのパスと一致するデータを取得するSELECT文を作りました。
取得したデータを1件返却します。
改修内容は以上です。
ReactのMarkdownTemplate改修
ホームページで取得したURLを受け取って、受け取ったURLと一致するデータをAPIを使って取得するように変更します。
| URL | /markdown + [urlのパス] |
|---|---|
| メソッド | GET |
内容は以下のとおりです。
import { useState, useEffect } from "react";
import ReactMarkdown from "react-markdown";
import remarkGfm from 'remark-gfm';
import axios from 'axios';
import {
AppBar,
Box,
Container,
createTheme,
Drawer,
ThemeProvider,
Toolbar
} from "@mui/material";
import HeaderNavigation from "../organisms/HeaderNavigation";
import { useLocation } from "react-router-dom";
export default function MarkDownTemplate() {
const darkTheme = createTheme({
palette: {
mode: "dark",
primary: {
main: "#1976d2"
}
}
});
const [text, setText] = useState("");
const location = useLocation();
useEffect(() => {
axios.get("http://localhost:5000/markdown" + location.pathname)
.then(res => {
setText(res.data)
})
}, [])
return (
<ThemeProvider theme={darkTheme}>
<Box
sx={{
display: "flex",
flexDirection: "column",
height: "100vh"
}}
>
<AppBar position="relative" >
<HeaderNavigation />
</AppBar>
<Box >
<Toolbar sx={{ backgroundColor: "#1976d2" }}>サブヘッダ</Toolbar>
</Box>
<Drawer></Drawer>
<Box component="main" >
<Box
sx={{
display: "flex",
flexDirection: "row"
}}
>
<Container maxWidth="xl">
<ReactMarkdown remarkPlugins={[remarkGfm]} styled={{ width: "100%" }}>{text.body}</ReactMarkdown>
</Container >
</Box>
</Box>
</Box>
</ThemeProvider>
);
}
react-router-domのuseLocationを使います。
useLocationからpathnameを取得します。取得したpathnameをFlaskのAPIに渡します。
取り出したデータはLinkタグを使ってurlとタイトルを設定します。
以上がHomeTemplateのコーディングです。
ReactのApp改修
Appを改修します。これまで/page1のURLを使ってpage1pageの呼び出しを行っていましたが、すべてのURLでpage1pageのページ遷移をするように改修します。
import { BrowserRouter, Routes, Route } from "react-router-dom"
import HomePage from "./pages/HomePage";
import Page1Page from "./pages/Page1Page";
import Page2Page from "./pages/Page2Page";
export default function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/page2" element={<Page2Page />} />
<Route path="*" element={<Page1Page />} />
</Routes>
</BrowserRouter>
);
}
上記のようにRoutesの最後でpath="*"としてすべてのURLがPage1Pageに遷移するようになります。
画面確認
docker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
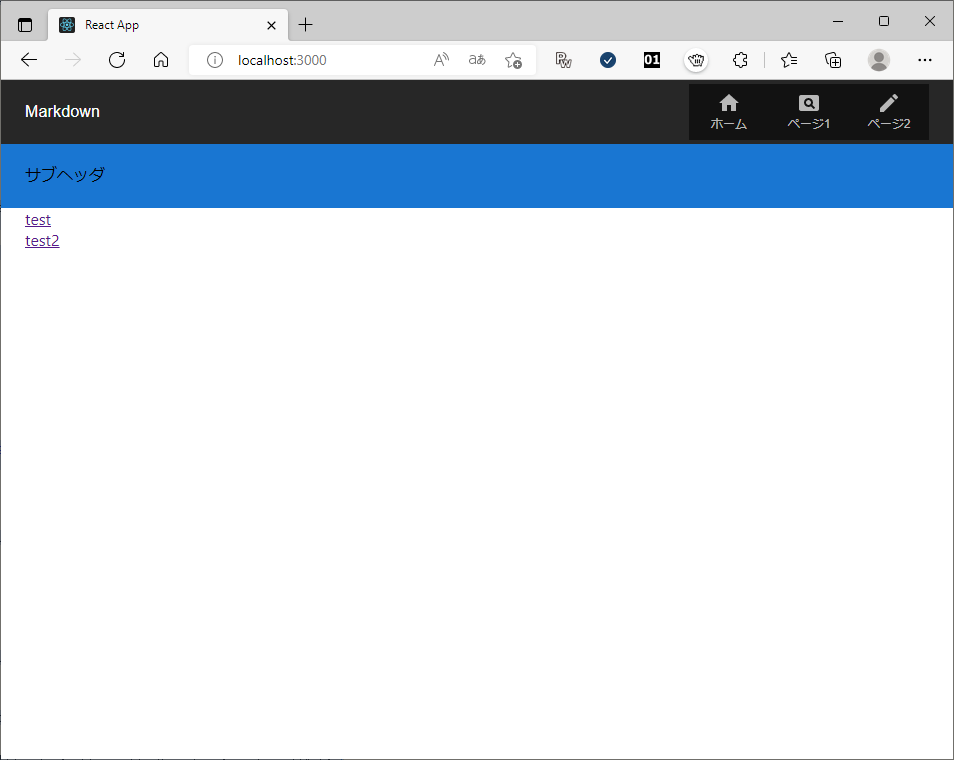
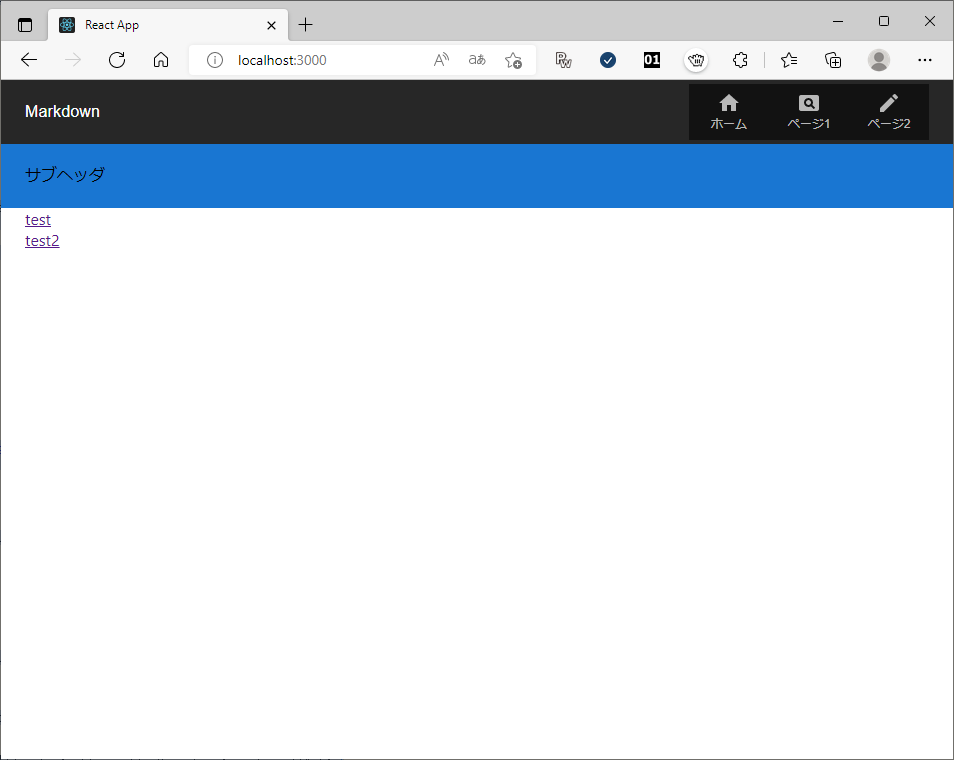
以下ブラウザの表示です。
ホームページ

ページ1(Markdown表示ページ)

まとめ
Markdownのデータを選択し、詳細画面を表示する対応を行いました。
次回は表示画面とエディット画面の切り替えを行います。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。