ReactのMUIをつかってテンプレート作成

個人用にmarkdown形式のアプリをReactを使って作っています。
少しずつアプリを作っていましたが、見た目が気になって先に進まなくなってしまいました。
大枠だけでも見た目を整えたいと思い、今回はテンプレートを作ってみたいと思います。
実行環境はこれまで作成したDocker環境を使います。
前回までの内容については以下を参照してください。
環境構築については、以下のブログを参考にしてください。

以下の内容で紹介します。
目次
テンプレートイメージ
テンプレートイメージを決めます。
ホーム画面のテンプレートのイメージです。
表示画面のテンプレートのイメージです。
エディット画面のテンプレートのイメージです。
ディレクトリとファイル名
「src」配下に「template」ディレクトリを作成します。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ src/
┣ pages/
┃ ┗ HomePage.js
┃ ┗ Page1Page.js
┃ ┗ P1ge2Page.js
┣ template/
┣ component/
┗ App.js
「template」配下にテンプレートとなるファイルを作成します。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ src/
┣ pages/
┃ ┣ HomePage.js
┃ ┣ Page1Page.js
┃ ┗ P1ge2Page.js
┣ template/
┃ ┣ HomeTemplate.js
┃ ┣ MarkdownTemplate.js
┃ ┗ EditTemplate.js
┣ component/
┗ App.js
「HomeTemplate」、「MarkdownTemplate」、「EditTemplate」の3つのテンプレートファイルを作成します。
コーディング
各ファイルのコーディングします。
HomeTemplate
ホームページのテンプレートです。
アプリバー、サブバー、メインの3つのブロックで構成します。
import {
AppBar,
Box,
createTheme,
ThemeProvider,
Toolbar
} from "@mui/material";
import { Link } from "react-router-dom"
export default function HomeTemplate() {
const darkTheme = createTheme({
palette: {
mode: "dark",
primary: {
main: "#1976d2"
}
}
});
return (
<ThemeProvider theme={darkTheme}>
<Box
sx={{
display: "flex",
flexDirection: "column",
height: "100vh"
}}
>
<AppBar position="relative" sx={{}}>
<Toolbar>
<Link to="/">ホーム</Link>
<Link to="/page1">ページ1</Link>
<Link to="/page2">ページ2</Link>
</Toolbar>
</AppBar>
<Box sx={{}}>
<Toolbar sx={{ backgroundColor: "1976d2" }}>サブヘッダ</Toolbar>
</Box>
<Box component="main" sx={{}}>
メインページ
</Box>
</Box>
</ThemeProvider>
);
}
ThemeProviderタグで全体を囲みます。
全体をBoxタグで囲みます。
headerをAppBar、subheaderをBox、mainをBoxのブロックをつかいます。
headerとsubheaderはToolbarをつかいます。
headerに画面遷移用のリンクを設定します。
MarkdownTemplate
ページ1のテンプレートです。
アプリバー、サブバー、ナビ、メインの3つのブロックで構成します。
import {
AppBar,
Box,
createTheme,
Drawer,
ThemeProvider,
Toolbar
} from "@mui/material";
import ReactMarkdown from "react-markdown";
import remarkGfm from 'remark-gfm';
import axios from 'axios';
import { Link } from "react-router-dom"
import { useState, useEffect } from "react";
export default function MarkDownTemplate() {
const darkTheme = createTheme({
palette: {
mode: "dark",
primary: {
main: "#1976d2"
}
}
});
const [text, setText] = useState("");
useEffect(() => {
axios.get('http://localhost:5000/markdown')
.then(res => {
setText(res.data.body)
})
}, [])
return (
<ThemeProvider theme={darkTheme}>
<Box
sx={{
display: "flex",
flexDirection: "column",
height: "100vh"
}}
>
<AppBar position="relative" sx={{}}>
<Toolbar>
<Link to="/">ホーム</Link>
<Link to="/page1">ページ1</Link>
<Link to="/page2">ページ2</Link>
</Toolbar>
</AppBar>
<Box sx={{}}>
<Toolbar sx={{ backgroundColor: "#1976d2" }}>サブヘッダ</Toolbar>
</Box>
<Drawer></Drawer>
<Box component="main" sx={{}}>
<Box
sx={{
display: "flex",
flexDirection: "row"
}}
>
<ReactMarkdown remarkPlugins={[remarkGfm]} sx={{width: "100%"}}>{text}</ReactMarkdown>
</Box>
</Box>
</Box>
</ThemeProvider>
);
}
ThemeProviderタグで全体を囲みます。
全体をBoxタグで囲みます。
headerをAppBar、subheaderをBox、naviをDrawer、mainをBoxのブロックをつかいます。
headerとsubheader、DrawerはToolbarをつかいます。
headerに画面遷移用のリンクを設定します。
Markdownの表示をするために、ReactMarkdownと、DBから取得する内容を記載します。
EditTemplate
ページ2のテンプレートです。
アプリバー、サブバー、エディット、ビューの4つのブロックで構成します。
import {
AppBar,
Box,
createTheme,
ThemeProvider,
Toolbar
} from "@mui/material";
import { Link } from "react-router-dom"
import { useState, useEffect } from "react";
import ReactMarkdown from "react-markdown";
import remarkGfm from 'remark-gfm';
import axios from 'axios';
export default function EditTemplate() {
const darkTheme = createTheme({
palette: {
mode: "dark",
primary: {
main: "#1976d2"
}
}
});
const [text, setText] = useState("");
const onChangeText = (event) => setText(event.target.value);
useEffect(() => {
axios.get('http://localhost:5000/markdown')
.then(res => {
setText(res.data.body)
})
}, [])
const onClickText = () => {
const markdown = {
body: text
};
axios.post(`http://localhost:5000/markdown`, markdown)
.then(res => {
console.log(res.data);
})
};
return (
<ThemeProvider theme={darkTheme}>
<Box
sx={{
display: "flex",
flexDirection: "column",
height: "100vh"
}}
>
<AppBar position="relative" sx={{}}>
<Toolbar>
<Link to="/">ホーム</Link>
<Link to="/page1">ページ1</Link>
<Link to="/page2">ページ2</Link>
</Toolbar>
</AppBar>
<Box sx={{}}>
<Toolbar sx={{ backgroundColor: "#1976d2" }}>サブヘッダ</Toolbar>
</Box>
<Box component="main" sx={{}}>
<Box
sx={{
display: "flex",
flexDirection: "row"
}}
>
<Box
sx={{
backgroundColor: "#121212",
height: "100vh",
width: "50%",
color: "white"
}}
>
<textarea
value={text}
style={{ width: '50%', height: '300px' }}
onChange={onChangeText}
></textarea>
<br />
<button onClick={onClickText}>保存</button>
</Box>
<Box sx={{ idth: "50%" }}>
<ReactMarkdown remarkPlugins={[remarkGfm]}>{text}</ReactMarkdown>
</Box>
</Box>
</Box>
</Box>
</ThemeProvider>
);
}
ThemeProviderタグで全体を囲みます。
全体をBoxタグで囲みます。
headerをAppBar、subheaderをBox、mainをBoxのブロックを使いその中に、editとviewのBoxを設定します。
headerとsubheaderはToolbarをつかいます。
headerに画面遷移用のリンクを設定します。
EditはTextAreaを設定します。
Markdownの表示をするために、ReactMarkdownと、DBから取得する内容を記載します。
HomePage
ホームのページでは、HomeTemplateを呼び出します。
import HomeTemplate from "../template/HomeTemplate";
export default function HomePage() {
return (
<HomeTemplate />
);
}
Page1Page
ページ1のページでは、MarkDownTemplateを呼び出します。
import MarkDownTemplate from "../template/MarkdownTemplate";
export default function Page1Page() {
return (
<MarkDownTemplate />
);
}
Page2Page
ページ2のページでは、EditTemplateを呼び出します。
import EditTemplate from "../template/EditTemplate";
export default function Page2Page() {
return (
<EditTemplate />
);
}
App
Appでルーティングを設定します。
import { BrowserRouter, Routes, Route } from "react-router-dom"
import HomePage from "./pages/HomePage";
import Page1Page from "./pages/Page1Page";
import Page2Page from "./pages/Page2Page";
export default function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/page1" element={<Page1Page />} />
<Route path="/page2" element={<Page2Page />} />
</Routes>
</BrowserRouter>
);
}
画面確認
各ファイルのコーディングします。
docker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
以下ブラウザの表示です。
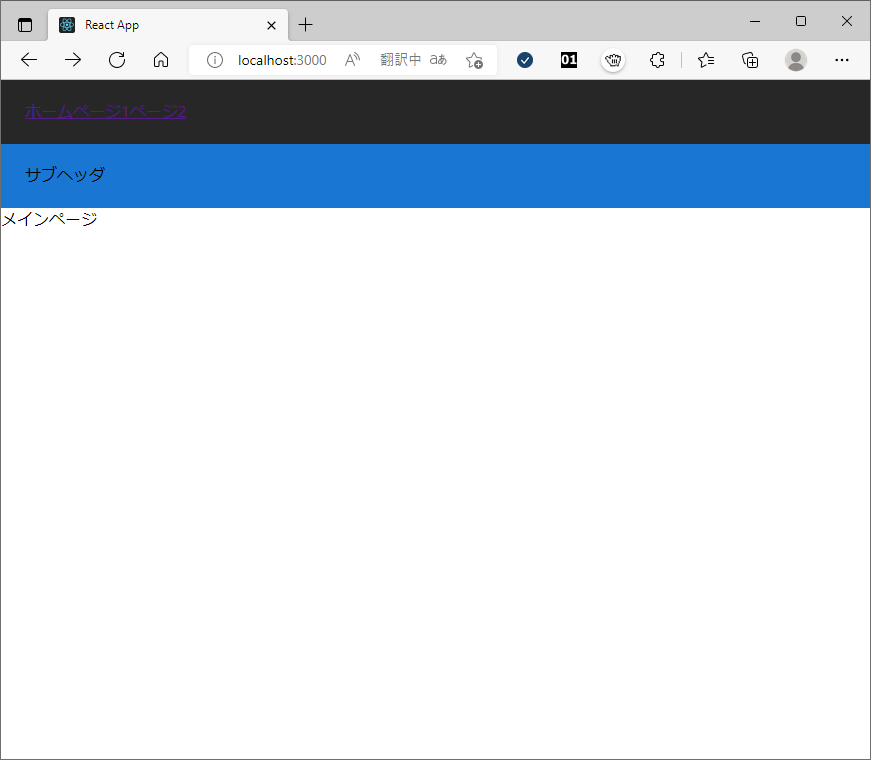
ホームページ

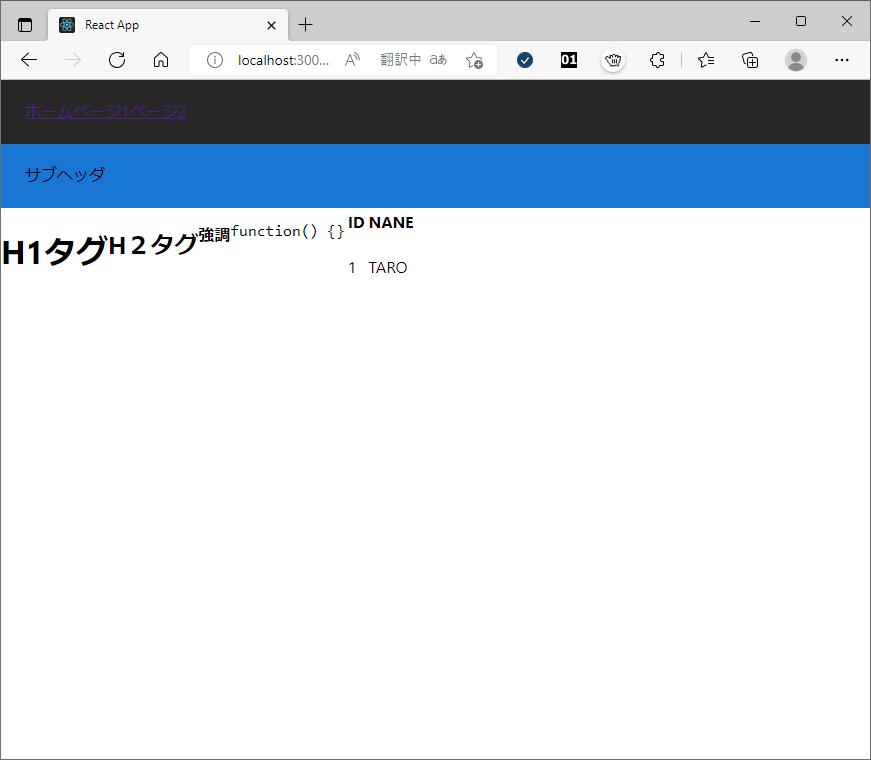
ページ1ページ

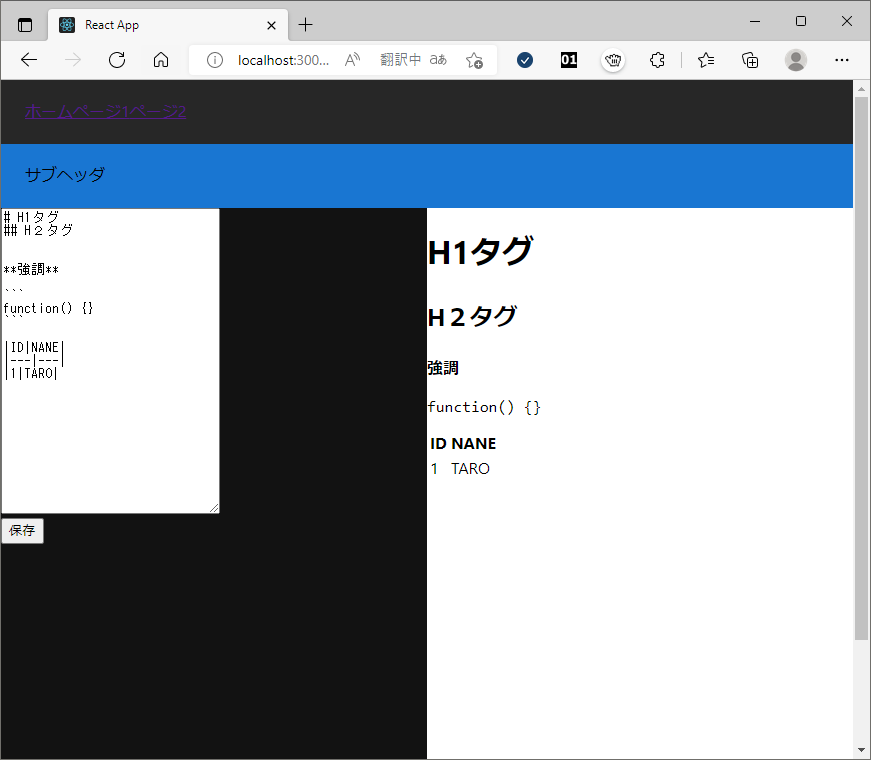
ページ2ページ

まとめ
react-muiをつかってテンプレート的なものを作成しました。
次回は各コンポーネント(部品)をつくります。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。