ReactでFlaskAPIをつかってデータを取得する

前回ReactでAPIをつかってデータを保存する方法について調べました。
今回は、登録したデータを取得する方法について紹介します。
ReactでAPIをつかってデータの取得について興味がある方はご覧ください。
環境はDockerを使ったReact環境を利用します。
前回の内容は以下を参照してください。

データの保存は以下の手順で進めていきます。
FlaskでAPIを作成
FlaskでAPIを作成します。
APIのメソッドはGET形式とします。
URLは/markdownとします。
| URL | /markdown |
|---|---|
| メソッド | GET |
Flaskのapp.pyを修正します。
import os
from flask import Flask, request
from flask_cors import CORS
import pymysql.cursors
import json
RESULT_CODE_SUCESS = 'sucess'
app = Flask(__name__)
CORS(app)
@app.route("/", methods=["GET"])
def test():
return "Hello World"
RESULT_CODE_SUCESS
@app.route('/mariadb')
def mariadb():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
with conn.cursor() as cur:
sql = "SELECT * FROM user"
cur.execute(sql)
results = cur.fetchall()
return results[0]
@app.route('/markdown', methods=["POST"])
def post_markdown():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
cur = conn.cursor()
markdown = request.json["body"]
cur.execute(f"INSERT INTO markdown(body) values('{markdown}')")
conn.commit()
return RESULT_CODE_SUCESS
@app.route('/markdown', methods=["GET"])
def get_markdown():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
with conn.cursor() as cur:
sql = "SELECT * FROM test.markdown"
cur.execute(sql)
results = cur.fetchall()
return results[0]
get_markdown()の関数を追加します。SELECT文を使ってDBから値を取得します。
取得したデータをAPIで返却します。
以上がFlaskでのAPI作成の内容になります。
ReactでAPIを呼び出して表示
Reactで画面を表示したときデータを取得します。
Reactのapp.jsの内容を更新します。
更新するファイルは以下のファイルです。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ src/
┗ app.js
下記のように書き換えます。
import { useState, useEffect } from "react";
import ReactMarkdown from "react-markdown";
import remarkGfm from 'remark-gfm';
import axios from 'axios';
function App() {
const [text, setText] = useState("");
const onChangeText = (event) => setText(event.target.value);
const onClickText = () => {
const markdown = {
body: text
};
axios.post(`http://localhost:5000/markdown`, markdown)
.then(res => {
console.log(res.data);
})
};
useEffect(() => {
axios.get('http://localhost:5000/markdown')
.then(res => {
setText(res.data.body)
})
}, [])
return (
<div className="App">
<textarea
value={text}
style={{ width: '50%', height: '300px' }}
onChange={onChangeText}
></textarea>
<button onClick={onClickText}>保存</button>
<ReactMarkdown remarkPlugins={[remarkGfm]}>{text}</ReactMarkdown>
</div>
);
}
export default App;
useEffectを使ってデータ取得のAPIを実装しています。取得した値をuseSteteのsetTextに設定しています。
textareaのvalue値にuseStateのtextの値を設定しているので、textareaの内容が設定されます。設定されるとonChangeイベントがよびだされてReactMarkdownのタグのtextが更新されます。
docker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
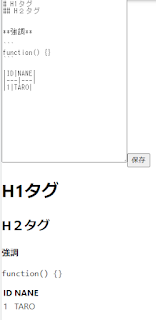
以下のように画面を表示したときにtextareaにデータが表示されたら成功です。

まとめ
ReactでAPIをつかってデータの取得の方法について紹介しました。
FlaskAPIとReactを使うことで簡単にデータの登録と参照が実装できます。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。