Markdwon形式のメモ管理(複数管理 第四回)

「Markdwon形式のメモ管理」の第四回目です。
前回は、表示のページで表示と編集(エディット)を切り替える対応を行いました。今回は編集(エディット)の画面について紹介します。
前回の内容は以下を参照してください。

今回の手順は以下のとおりです。
EditTemplate改修
EditTemplateを改修します。
前回SubHeaderNavigationや、EditMarkdownの部品のパラメータの設定を行いました。
EditTemplateの改修も同様の対応を行います。
useStateでsetMarkdownにmarkdownのデータの内容を設定します。
useStateは当初以下のように設定していましたが、textareaが反応しませんでした。
・・・略・・・
const onChangeMarkdown = (event) => {
markdown.body = event.target.value;
setMarkdown(markdown);
};
・・・略・・・
そのため、以下のようにしました。
・・・略・・・
const onChangeMarkdown = (event) => {
setMarkdown(
{
url: markdown.url,
title: markdown.title,
body: event.target.value
});
};
・・・略・・・
useEffectを追加しました。
import {
Box,
Container,
} from "@mui/material";
import { useEffect } from "react";
import ReactMarkdown from "react-markdown";
import remarkGfm from 'remark-gfm';
import EditMarkdown from "../organisms/EditMarkdown";
import HeaderNavigation from "../organisms/HeaderNavigation";
import SubHeaderNavigation from "../organisms/SubHeaderNavigation";
export default function EditTemplate(props) {
const { markdown, setMarkdown, editMode, onClickMode } = props;
const onChangeMarkdown = (event) => {
setMarkdown(
{
url: markdown.url,
title: markdown.title,
body: event.target.value
});
};
useEffect(() => {
}, [markdown.body]);
return (
<Box
sx={{
display: "flex",
flexDirection: "column",
height: "100vh"
}}
>
<HeaderNavigation />
<SubHeaderNavigation markdown={markdown} setMarkdown={setMarkdown} editMode={editMode} onClickMode={onClickMode} />
<Box component="main" >
<Box
sx={{
display: "flex",
flexDirection: "row"
}}
>
<Box
sx={{
height: "100vh",
width: "50%",
backgroundColor: "#121212"
}}
>
<Container >
<EditMarkdown markdown={markdown} onChangeMarkdown={onChangeMarkdown} />
</Container >
</Box>
<Box sx={{ width: "50%" }}>
<Container >
<ReactMarkdown remarkPlugins={[remarkGfm]}>{markdown.body}</ReactMarkdown>
</Container >
</Box>
</Box>
</Box>
</Box>
)
}
画面確認
一度ここまでの画面を確認します。
docker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
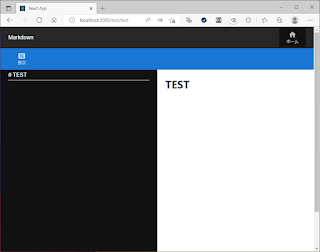
以下ブラウザの表示です。
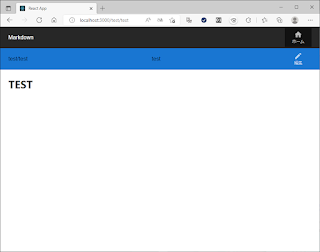
編集ボタンを押すと以下のように画面が切り替わります。

SubHeaderNavigation改修
SubHeaderNavigationを改修します。
urlとtitleを画面に表示するようにします。編集画面では入力を可能にします。
import axios from "axios";
import {
BottomNavigation,
BottomNavigationAction,
Box,
TextField,
Toolbar,
Typography,
} from "@mui/material";
import EditIcon from '@mui/icons-material/Edit';
import PageviewIcon from '@mui/icons-material/Pageview';
export default function SubHeaderNavigation(props) {
const { markdown, setMarkdown, editMode, onClickMode } = props;
const onChangeURL = (event) => {
markdown.url = event.target.value;
setMarkdown(
{
url: event.target.value,
title: markdown.title,
body: markdown.body
});
};
const onChangeTitle = (event) => {
setMarkdown(
{
url: markdown.url,
title: event.target.value,
body: markdown.body
});
};
return (
<Box>
<Toolbar sx={{ backgroundColor: "#1976d2", display: "flex", justifyContent: "space-between" }}>
{editMode ? <TextField label="URL" value={markdown.url} onChange={onChangeURL}></TextField> : <Typography>{markdown.url}</Typography>}
{editMode ? <TextField label="TITLE" value={markdown.title} onChange={onChangeTitle}></TextField> : <Typography>{markdown.title}</Typography>}
<BottomNavigation showLabels sx={{ backgroundColor: "#1976d2" }}>
{editMode ?
<BottomNavigationAction label="表示" icon={<PageviewIcon />} onClick={onClickMode} />
:
<BottomNavigationAction label="編集" icon={<EditIcon />} onClick={onClickMode} />
}
</BottomNavigation>
</Toolbar>
</Box>
);
}
表示の場合はTypographyを使用し、編集の場合はTextFieldを使います。
画面確認
docker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
以下ブラウザの表示です。
表示画面
>urlとtitleが表示されます。

編集画面
編集ボタンを表示するようにしています。

まとめ
編集画面について紹介しました。表示、編集の切り替えができるようになりました。また、titleやulrの表示もできます。
次回は、Markdownのデータの登録、更新について紹介します。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。