Markdwon形式のメモ管理(複数管理 第一回)

これまでmarkdownのデータを一つだけ管理していました。
複数のMarkdownデータを管理したいと思います。
ReactでMarkdownのデータを複数管理する方法について検討します。
なお、今回の対応は複数回に分けて検討します。
今回は、複数件のデータを取得して画面に表示するところまで行います。
前回の内容は以下を参照してください。

ReactでMarkdownのデータを複数管理する手順は以下のとおりです。
Markdownテーブル検討
Markdownのテーブルを再検討します。
再検討したテーブルの内容は以下の通りです。
| url | VARCHAR(500) |
|---|---|
| title | VARCHAR(250) |
| body | TEXT |
今回はテーブルを作りなおします。
以下DDL(Data Definition Language:データ定義言語)を記載します。
テーブルを削除します。
DROP TABLE test.markdown;
テーブルを追加します。
CREATE TABLE test.markdown (url varchar(500), title varchar(250), body text);
初期データを追加します。INSERT文を実行したらコミットをしてください。
INSERT INTO test.markdown (url, title, body) VALUES ('test/test', 'test', '# TEST');
INSERT INTO test.markdown (url, title, body) VALUES ('test/test2', 'test2', '# TEST2');
commit;
MariaDBのコンテナに接続します。
docker exec -it db sh
コンテナに接続できたらmysqlにログインします。
mysql --user=test --password=test
上記で作成したDDLを実行します。
ここまでが、Markdownのテーブルを再検討です。
終了は「quit」を入力しmysqlからログアウトします。そのあと、「exit」でコンテナから切断します。
FlaskのAPI改修
Flaskのapp.pyを修正します。
import os
from flask import Flask, request, jsonify
from flask_cors import CORS
import pymysql.cursors
import json
RESULT_CODE_SUCESS = 'sucess'
app = Flask(__name__)
CORS(app)
@app.route("/", methods=["GET"])
def test():
return "Hello World"
RESULT_CODE_SUCESS
@app.route('/mariadb')
def mariadb():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
with conn.cursor() as cur:
sql = "SELECT * FROM user"
cur.execute(sql)
results = cur.fetchall()
return results[0]
@app.route('/markdown', methods=["POST"])
def post_markdown():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
cur = conn.cursor()
markdown = request.json["body"]
cur.execute(f"INSERT INTO markdown(body) values('{markdown}')")
conn.commit()
return RESULT_CODE_SUCESS
@app.route('/markdown', methods=["GET"])
def get_markdown():
conn = pymysql.connect(
host='db',
port=3306,
user=os.environ.get('MYSQL_USER'),
password=os.environ.get('MYSQL_PASSWORD'),
db=os.environ.get('MYSQL_DATABASE'),
cursorclass=pymysql.cursors.DictCursor
)
with conn.cursor() as cur:
sql = "SELECT * FROM test.markdown"
cur.execute(sql)
results = cur.fetchall()
return jsonify({'markdowns': [results.to_dict() for result in results]})
get_markdown()の関数を変更しました。
jsonifyを使ってDataBaseから取得した値をJson形式に変換します。
いままで1件返却していましたが、複数のデータを返却できるようにしました。
ReactのHomeTemplate改修
Markdownデータを複数取得してホームページに表示する改修を行います。
内容は以下のとおりです。
import { useState, useEffect } from "react";
import {
AppBar,
Box,
Container,
createTheme,
ThemeProvider,
Toolbar,
} from "@mui/material";
import axios from 'axios';
import HeaderNavigation from "../organisms/HeaderNavigation";
import { Link } from "react-router-dom";
export default function HomeTemplate() {
const darkTheme = createTheme({
palette: {
mode: "dark",
primary: {
main: "#1976d2"
}
}
});
const [text, setText] = useState([]);
useEffect(() => {
axios.get('http://localhost:5000/markdown')
.then(res => setText(res.data))
}, [])
return (
<ThemeProvider theme={darkTheme}>
<Box
sx={{
display: "flex",
flexDirection: "column",
height: "100vh"
}}
>
<AppBar position="relative" >
<HeaderNavigation />
</AppBar>
<Box >
<Toolbar sx={{ backgroundColor: "#1976d2" }}>サブヘッダ</Toolbar>
</Box>
<Box component="main" >
<Container maxWidth="xl" sx={{display: "flex", flexDirection: "column"}}>
{text.map((markdown) => {
return (
<Link to={markdown.url}>
{markdown.title}
</Link>
)
})}
</Container >
</Box>
</Box>
</ThemeProvider>
);
}
axiosを使って前述したAPIからデータを複数件取得します。
複数件取得したデータは、mapタグを使って取り出します。
取り出したデータはLinkタグを使ってurlとタイトルを設定します。
以上がHomeTemplateのコーディングです。
画面確認
docker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
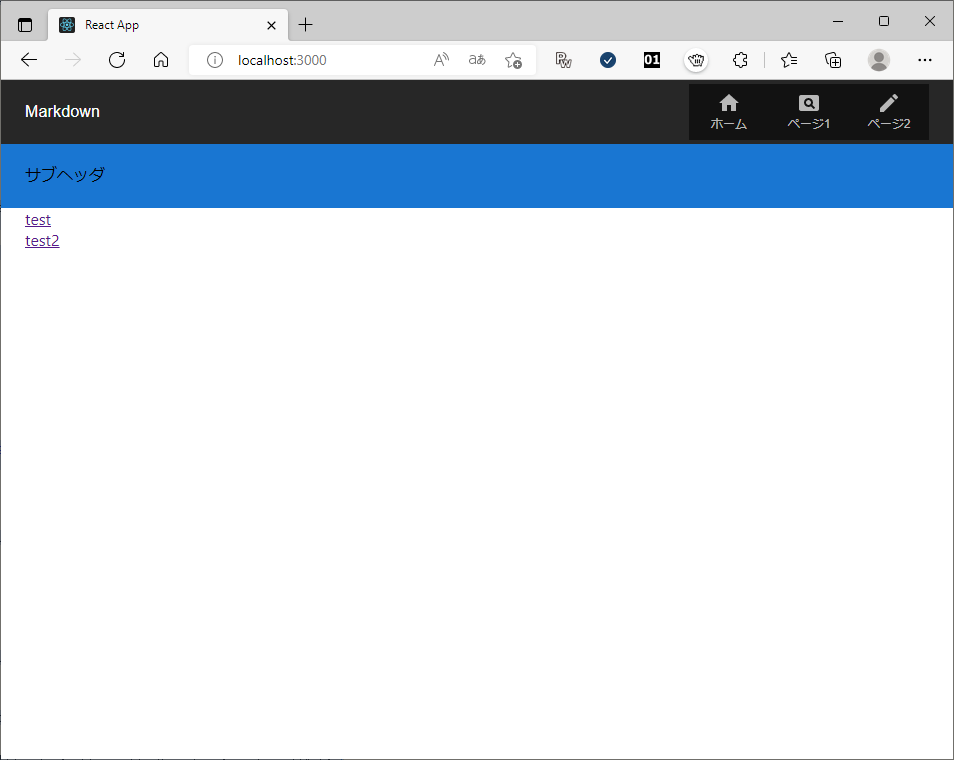
以下ブラウザの表示です。
ホームページ

まとめ
データベースにある全件を取得するようにしました。
次回は取得したデータを選択して選択したMarkdownのデータを表示する対応を行います。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。