ReactでMaterial-UI(MUI)をつかってみる

先日markdownのデータ保存と読込のプログラミンに挑戦しました。
今回はReactのデザインに注目します。
Material-UI(MUI)を使ってみたいと思います。MUIにご興味がある方はご覧ください。
前回の内容は以下を参照してください。

目次
MUIのインストール
マテリアルデザインは、Googleが推奨するデザインです。
詳細については、以下の公式サイトをご確認ください。
reactのMaterial-UI(MUI)については、以下の公式サイトをご確認ください。
reactでMUIをつかうためにパッケージをインストールします。
muiを利用するために、emotionのパッケージも一緒にインストールします。
前提としてDocker環境を使います。構築内容は以下をご覧ください。


インストール前にdocker-composeを停止します。
docker-compose.ymlファイルがある場所で以下のコマンドを入力してください。
docker-compose down
インストールを行います。
docker-compose run --rm web sh -c "cd react-project && npm install @mui/material @mui/icons-material @emotion/react @emotion/styled"
package.jsonに記載されていれば成功です。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ package.json
内容は以下のとおりです。
・・・略・・・
"dependencies": {
"@emotion/react": "^11.9.0",
"@emotion/styled": "^11.8.1",
"@mui/icons-material": "^5.8.0",
"@mui/material": "^5.8.0",
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.2.0",
"@testing-library/user-event": "^13.5.0",
"axios": "^0.27.2",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-markdown": "^8.0.3",
"react-scripts": "5.0.1",
"remark-gfm": "^3.0.1",
"web-vitals": "^2.1.4"
},
}
・・・略・・・
以上でインストールは終了です。
MUIの適用
MUIを適用します。
MUIの適用としてアプリバーを使います。
詳細は以下のサイトを参照してください。
今回はディレクトリを作成し、アプリバーのコンポーネントを作成します。
ディレクトリ名は「component」とします。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ src/
┣ component/
┗ App.js
「component」ディレクトリの配下にAppBarBase.jsのファイルを作成します。
project/
┗ web/
┣ Dockerfile
┗ src/
┗ react-project/
┗ src/
┣ component/
┃ ┗ AppBarBase.js
┗ App.js
import * as React from 'react';
import AppBar from '@mui/material/AppBar';
import Box from '@mui/material/Box';
import Toolbar from '@mui/material/Toolbar';
import Typography from '@mui/material/Typography';
import Button from '@mui/material/Button';
import IconButton from '@mui/material/IconButton';
import MenuIcon from '@mui/icons-material/Menu';
export default function AppBarBase() {
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static">
<Toolbar>
<IconButton
size="large"
edge="start"
color="inherit"
aria-label="menu"
sx={{ mr: 2 }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
News
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
</Box>
);
}
上記で紹介したサイトから基本的なアプリバーの内容をコピーします。
関数名はファイル名と同様にAppBarBaseに変更します。
次にApp.jsを下記のように書き換えます。
import { useState, useEffect} from "react";
import ReactMarkdown from "react-markdown";
import remarkGfm from 'remark-gfm';
import axios from 'axios';
import AppBarBase from "./component/AppBarBase";
function App() {
const [text, setText] = useState("");
const onChangeText = (event) => setText(event.target.value);
useEffect(() => {
axios.get('http://localhost:5000/markdown')
.then(res => {
setText(res.data.body)
})
}, [])
const onClickText = () => {
const markdown = {
body: text
};
axios.post(`http://localhost:5000/markdown`, markdown)
.then(res => {
console.log(res.data);
})
};
return (
<div className="App">
<div>
<AppBarBase />
<textarea
value={text}
style={{ width: '50%', height: '300px' }}
onChange={onChangeText}
></textarea><button onClick={onClickText}>保存</button>
<ReactMarkdown remarkPlugins={[remarkGfm]}>{text}</ReactMarkdown>
</div>
</div>
);
}
export default App;
importの追加とAppBarBaseタグを追加しています。
確認のためdocker-compose upを使って各コンテナを起動します。
docker-compose.ymlファイルがある場所で以下のコマンドを実行します。
docker-compose up
起動したら以下のURLをブラウザに入力します。
http://localhost:3000
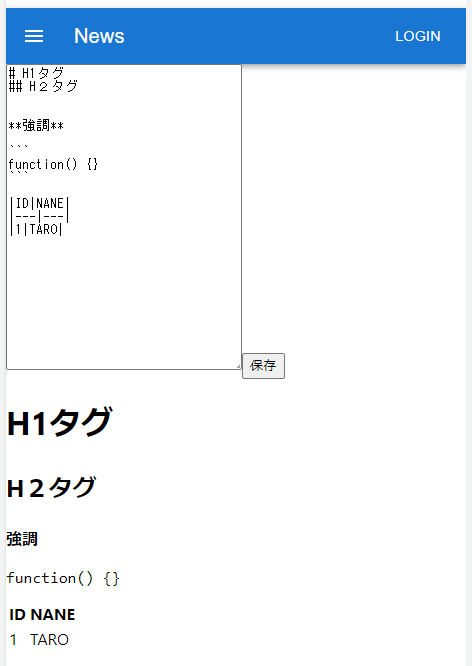
AppBarが表示されていたら成功です。

まとめ
ReactのMaterial-UI(MUI)について紹介しました。
デザインは難しいです。サンプルをうまく利用しながらデザインを行うことで簡単な実装で見栄えがよいアプリができます。

0 件のコメント:
コメントを投稿
コメントをお待ちしています。