Bloggerのサイトマップ作成(11日目)
こんにちは Tomoです。
少しずつ投稿も増えました。私のブログは雑記ブログで、Bloggerの使い方、Pythonを使ったプログラミングの情報をメインに投稿しています。
ブログを見てくれる方が目的にあった投稿に移動できるといいなと思い『サイトマップをつけてみよう』と思いました。
サイトマップについて
私自身の解釈としては、サイトマップは『自分が作成しているネット上の領域(サイト)の地図(マップ)』を表しています。現実の地図とは異なり、クリックするとサイト内の場所(ページ)に移動できます。
サイトマップは2種類あります。
- XML形式のサイトマップ
- HTML形式のサイトマップ
ちなみにどちらも『ML』とついています。これは『Markup Language:マークアップ言語』の略です。「<P>○○</P>」山括弧で囲んでいる「<P><P>」をタグと言います。Pは「Paragraph:段落」の略でこの場合は、「Pタグ」と呼びます。
○○はPタグで囲まれています。このため、囲まれている範囲が1つの段落となります。
マークアップ言語はおいておいて、それぞれのサイトマップについて説明します。
XML形式のサイトマップ
xmk形式でかかれたサイトマップは、Googleなどの検索エンジンがこのファイルを読み込みます。サイトマップを読むことで、検索エンジンはサイトマップに書かれているURLにアクセスを行います。
アクセスを行いインデックス(索引)をつけているようです。
索引は、よく本の後ろのページでみかけます。例えばHTMLという索引をみると5ページ、12ページなどか書かれており、そのページを開きます。
検索エンジンもおなじように何かしらの情報とページのアドレスの紐づけを行っているようです。
XML形式のサイトマップはSEO対策の観点において重要な位置づけのようです。
Bloggerは、投稿時にこのXMLを作成しています。グーグルのアドレス検索等で「https://{ドメイン名}/sitemap.xml」とブラウザのアドレスに入力することで参照することができます。
HTML形式のサイトマップ
HTML形式で書かれたサイトマップは、ブログを訪れた人に対する案内となります。
SEO対策としてXMLより重要度は低そうですが、Googleが提唱する「ユーザ視点のサイト作り」の観点ではあると望ましいと思います。
Bloggeの機能には自動生成はありませんが、ある程度自動できる仕組みはありそうです。
今回は、このHTML形式のサイトマップを手動で作成したいと思います。
HTML形式のサイトマップの作成
早速作りたいと思いますが、自分が作ったページのURLが分かりませんね!、先ほどのxmlから情報を取得したいと思います。
サイトマップXMLからURLを取得
グーグルのアドレス検索バーに「https://{ドメイン名}/sitemap.xml」を入力してそこに書かれている内容をテキストエディタに張り付けます。
ただしこのままだと見にくい状態なので、整形を行います。
整形については、「xml 整形」などのキーワード検索でオンラインで整形するツールがあります。
今回私は、以下のページで整形しました。
https://mk-webtool.com/Xml/再度整形後の内容でテキストエディタに張り付けます。
サイトマップ用ページを作成
Bloggerでサイトマップ用のページを作成します。
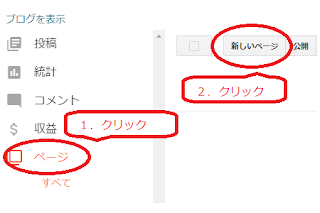
Bloggerのメニュから「ページ」をクリックします。
「新しいページ」のリンクをクリックします。
タイトルをサイトマップとして保存します。
先ほどテキストで保存した内容をHTML形式にして保存します。
<h3 class="h3-main cy30 fb">ブログ</h3>
<ul>
<li><a href="https://bsf40.blogspot.com/2019/12/blog-post.html" />今日からブログを始めます(1日目)</a></li>
<li><a href="https://bsf40.blogspot.com/2019/12/blog-post_18.html" />ブログのタイトルをかっこよくしたい(2日目)</a></li>
</ul>
これでHTML形式のサイトマップが作成できました。
グローバルメニューをつくる
HTML形式のサイトマップを作りましたが、どこからも読み込まれません(導線がありません)。
常にページに出力されるようにグローバルメニューを作ります。
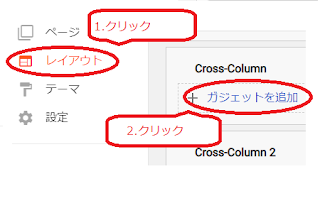
Bloggerのメニュから「レイアウト」をクリックします。
タイトルの下の「ガジェット追加」をクリックします。
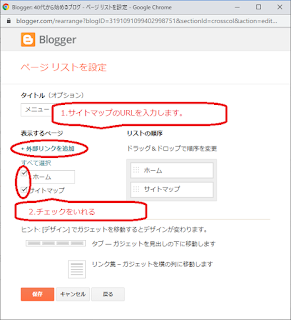
ページのガジェットを選びます。
外部リンクの追加からサイトマップのURLを入力します。
下にサイトマップのページが表示さるのでチェックします。せっかくなのでホームもチェックします。
保存ボタンをクリックします。
これでサイトマップがグローバルメニューとして追加されました。
ボタンの色が気になりますね・・・
あと、スマホにも表示されました。
スマホはラベルも無かったため、メニューが出来てよかったです。
おわり
今回はHTML形式のサイトマップの登録を行いました。サイトマップのメンテナンスも大変ですが、こちらはPython使って簡単にできないか検討してみます。